ICB文件
調整欄位寬度
調整欄位寬度
Update : 2022/07/18
Iceberg使用Bootstrap CSS框架,根據一行有12格欄位分配的規則,您可透過手動拖曳調整至需要的寬度位置。
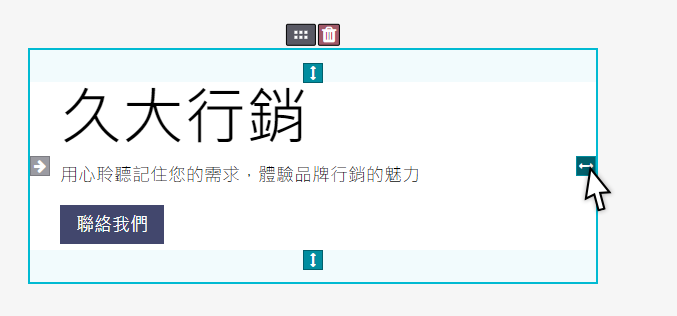
1 : 手動拖曳調整欄位寬度
於畫面上,找到可拖曳的工具標示,使用滑鼠按住不放並左右移動調整欄位寬度。


2 : 拖曳的規則
- 每一個水平有12格的空間。
- 透過拖曳可產生平均分配的6欄、4欄、3欄、2欄的畫面。
2格寬
2格寬
2格寬
2格寬
2格寬
2格寬
3格寬
3格寬
3格寬
3格寬
4格寬
4格寬
4格寬
6格寬
6格寬
- 透過左側留白可產生平均分配的5欄。
2格寬 + 左側留白1格
2格寬
2格寬
2格寬
2格寬
- 更多使用方式,可透過手動拖曳嘗試。
如在編輯過程中,發現拖曳造成畫面跑版,或是畫面已不符合欲編輯的方向,請點選右上角的[取消]鈕。
使畫面正常還原後,再重新進入編輯模式,更動欲調整的細節。