1 : 透過複製建立部落格
若您的網站已有許多已發佈的訊息頁,此次建立時希望可以參照原有的資料來製作時,
會建議您使用複製方式來快速建立訊息。
步驟1 : 前往要複製的訊息頁
於網站找尋您此次建立時,希望的類似外觀或內容的訊息頁。
步驟2 : 進行複製
進入編輯模式,於右上角編輯旁邊的下拉選項內,點選複製。
步驟3 : 編輯內容
複製完成後,即可於畫面內容區,開始進行內容編輯。
更多內容編輯技巧,可參閱透過斜線工具快速插入文字、圖片及基本元件。
2 : 透過新增建立部落格訊息
若您對於建立頁曼及網站操作已很熟悉,可透過此方式來建立訊息。
步驟1 :
進入編輯模式後,於畫面的右上角,點選 新增 的選項。
步驟2 : 建立訊息
點選後,於下圖頁面,請點選部落格文章。

註 : 每個網站會根據服務內容差異,上圖內的選項會有所不同為正常現象。
步驟3 : 設定分類
請針對此次要建立的訊息選擇訊息分類後,點選建立 。
若你要選擇的訊息分類尚未建立,請先暫時選擇現有分類。我們將於後續提供新增分類及調整訊息分類的說明。

步驟4 : 編輯內容
點選建立後,即可開始進行內容編輯。

3 : 如何於部落格詳細頁,設定顯示相關訊息
步驟1 :
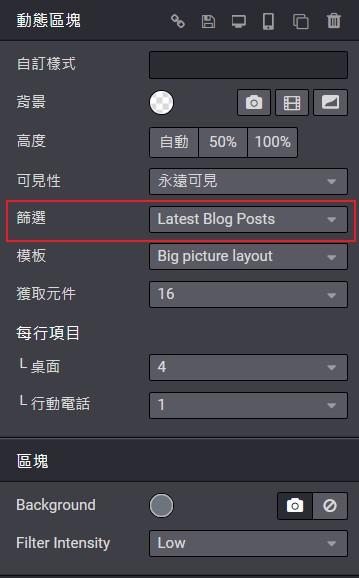
進入編輯模式後,於畫面的右方編輯區,選擇 動態區塊 
步驟2 :
拖曳放在指定的區塊後會預設顯示
步驟3 :
放置後再右方的項目選擇「Latest Blog Posts」 在區塊上就可以顯示最新的相關訊息。
獲取元件: 是指要顯示幾個項目,預設是16,會顯示16筆最近新增項目。
每行項目-桌面:是指在電腦版要顯示幾個項目,預設是4,表示一行顯示四個項目
每行項目-行動電話:是指在手機版要顯示幾個項目,預設是1,表示一行顯示一個項目。
4 : 如何指定部落格文章於指定日期發佈
登入後台 > 進入要設定部落格文章的編輯頁
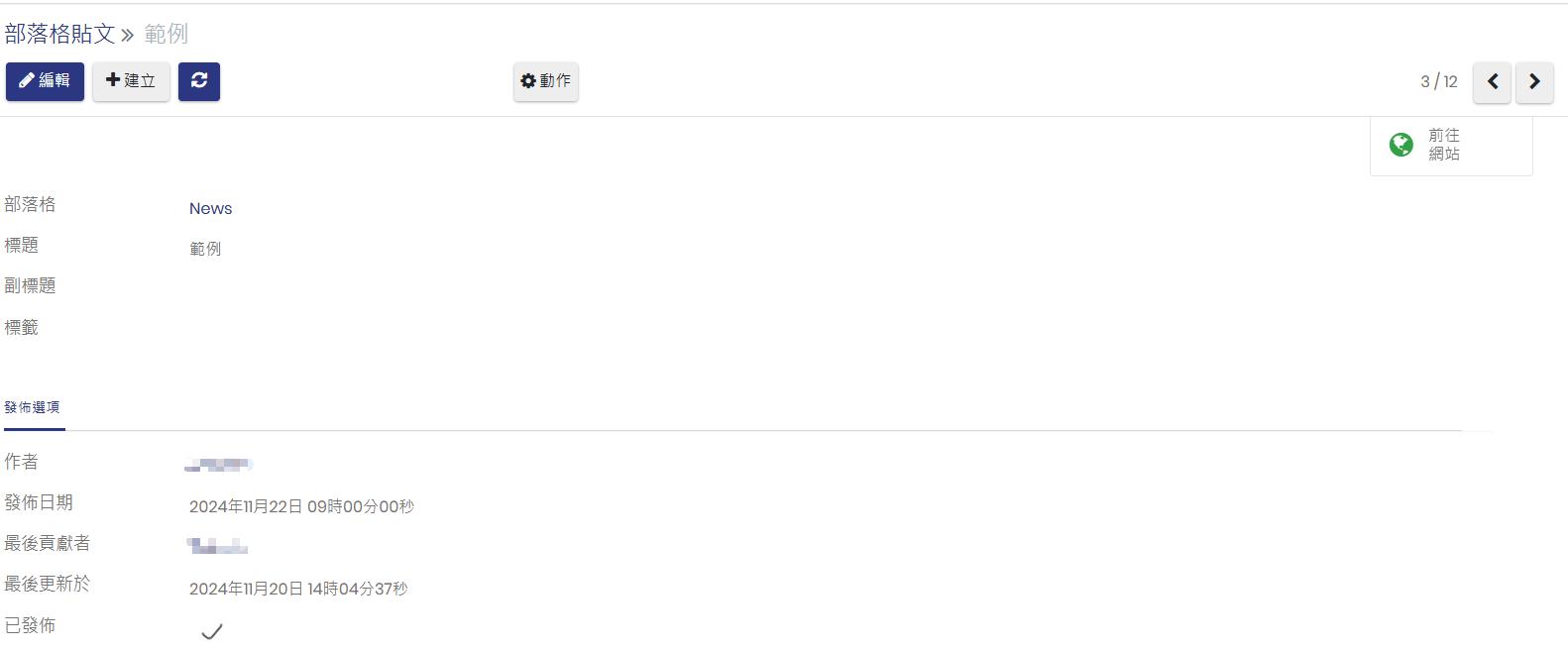
在 發佈日期 的欄位設定,這個部落格文章要顯示的日期,同時這個部落格文章的狀態要記得設置成已發佈。
如下圖,這個名稱為範例的文章,就會在2024/11/22 09:00,顯示在網站上
5 : 限制可見功能應用與說明
預設新增部落格時會顯示在所有語系上
登入後台 > 進入要設定部落格的編輯頁
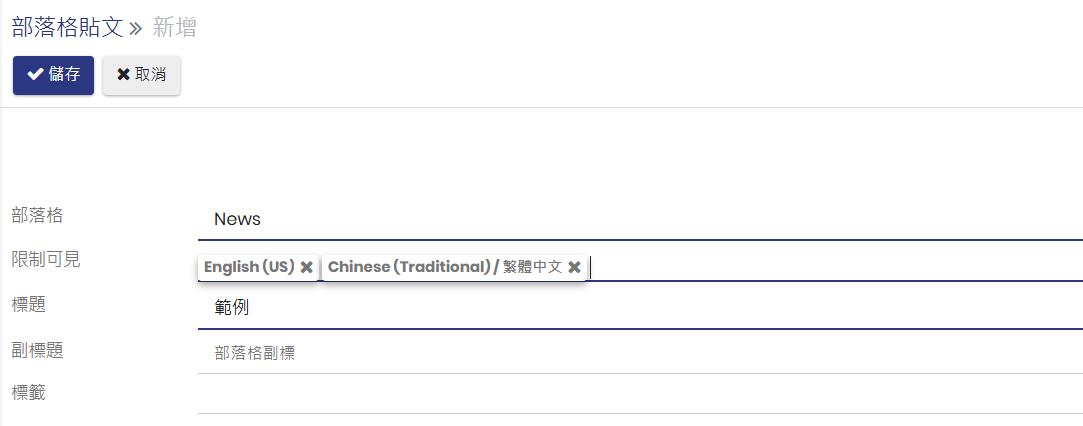
在 限制可見 的欄位設定,這則部落格要顯示的語言別,如果是多站台的形式也可指定在哪個站台的語言別。
如下圖,
這則名稱為範例的部落格
,依照下圖的設定後只會顯示網站的【英文與繁中】語系上。
如果這個部落格是要全語系都顯示的,那 限制可見 的欄位不必進行設定。
6 : 區塊限制可見性說明
如有有部分的內容需要會員登入後才能查看,可在「可見性」的項目中作設定即可

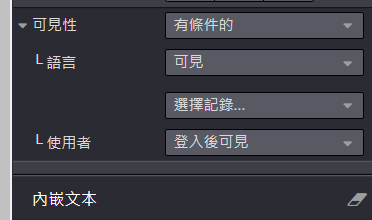
在 可見性 的欄位設定,
可見性選擇「有條件的」
使用者選擇「登入後可見」
7 : 部落格標籤功能
標籤功能讓快速瀏覽與特定主題相關的內容,大幅提升瀏覽效率與體驗。同時,標籤還能優化網站內容結構,增強搜尋引擎的可見性。
展開後台左側 網站 選單,點選 網站 裡的 部落格
步驟1 : 開啟欲修改部落格的編輯頁

步驟2 : 進行編輯
請點選左上角的 編輯 進入編輯模式。
步驟3 : 進行儲存
一個部落格可設定多組的標籤

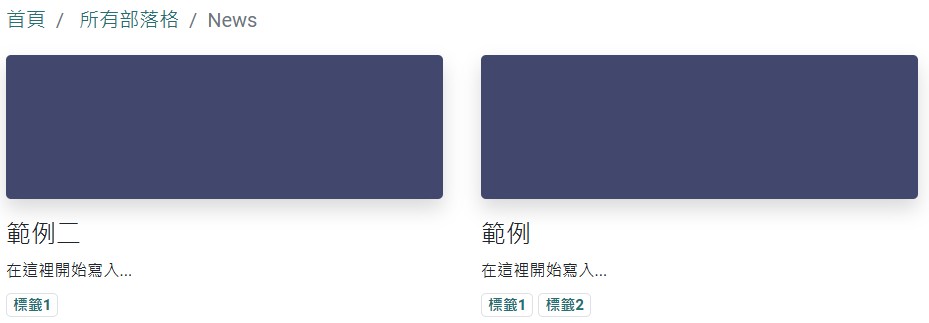
步驟4: 網站顯示確認

到達網站中的部落格文章的列表頁,例如點選到News分類頁
在「範例」部落格文章,設定了 兩項標籤:標籤1、標籤2
在「範例二」部落格文章,設定了 一項標籤:標籤1
當點選了「
標籤1
」 的連結後,就會顯示包含
「標籤1」的部落格文章