如何得知目前頁面上使用的圖片尺寸?
Update : 2022/07/18
上架新的產品或頁面項目時,如果上傳隨意尺寸的圖片,好像經常會發生跑版情況,以下說明如何透過簡單步驟得知先前設計師規劃好的圖片尺寸。
方法1 : 將圖片下載查看
1 : 右鍵另存圖片
在網頁上,使用滑鼠右鍵,點選另存圖片,將圖片保存到自己的電腦上。

2 : 前往圖片資料夾
前往存放圖片的資料夾,找到剛下載的圖片後,對著圖片按下滑鼠右鍵,點選內容。

3 : 查看圖片詳細資料
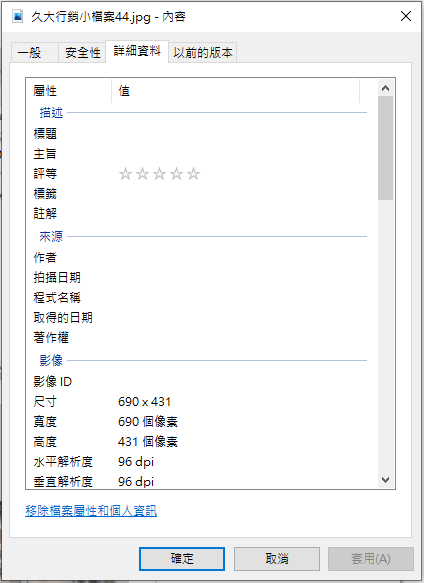
開啟後,將會顯示下列的視窗,切換到詳細資料的分頁後,即可看到影像的尺寸。

- 網頁解析度72dpi,上傳其他解析度不會影響網頁的呈現,故不需額外調整水平及垂直解析度的數值。
- Macbook、iPad及部分螢幕裝置,採用Retina技術,對網頁的像素要求為一般螢幕的2倍。(例如 : 一般螢幕1x1格的範圍,在Retina螢幕使用2*2格的影像範圍)可斟酌上傳較高品質的圖像以滿足Retina裝置在瀏覽網頁時,獲得舒適的視覺體驗。(若要針對Retina優化上傳較高圖檔,一般建議上傳畫面區域範圍的1.2~1.5倍左右的圖檔即可。)
方法2 : 使用Chrome的檢視工具
電腦沒安裝Chrome,前往下載。
1 : 使用Chrome瀏覽器開啟網頁
使用Chrome開啟網頁後,在圖片上點選滑鼠右鍵,選擇檢查。

2 : 查看圖片資訊
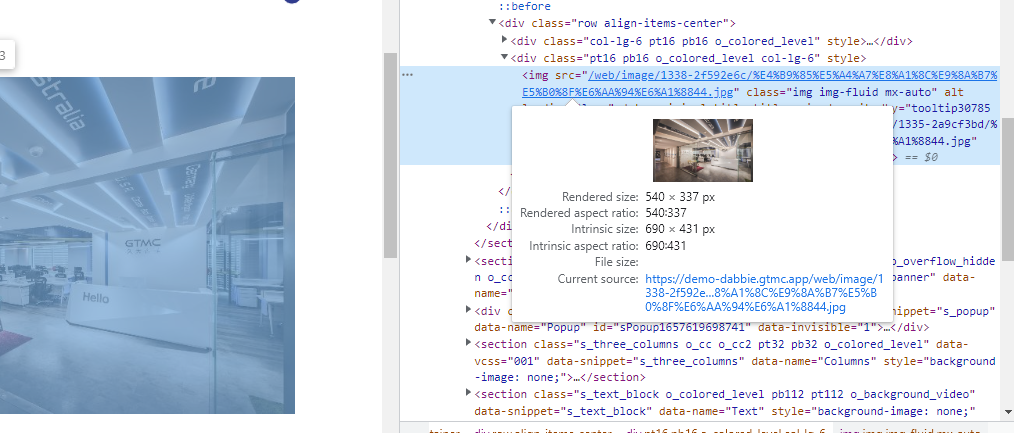
點選後,檢查工具的視窗會於右側或下方出現,選擇到圖片後即可查看圖片的資訊。
如下圖顯示的資訊為 :
- 圖片在網頁上目前顯示的範圍為 : 540 x 337 px。 (by Rendered size)
- 圖片在網頁上目前顯示的的範圍比例為 : 無特定縮放比例。(540:337) (by Rendered aspect ratio)
- 圖片的原始尺寸為 : 690 x 431 px。 (by Intrinsic size)
- 圖片的比例為 : 無特定縮放比例。(690:431) (by Intrinsic aspect ratio)

在產品及最新消息區域,設計師大多時候會規畫特定比例的圖片。像是產品圖為了使客戶在未來保有最大彈性時,會規劃成1:1的尺寸;抑或像是經常更新最新消息的網站,我們可能會將圖片規劃為常見的相機拍攝尺寸,如3:2 、 4:3、16:9等。
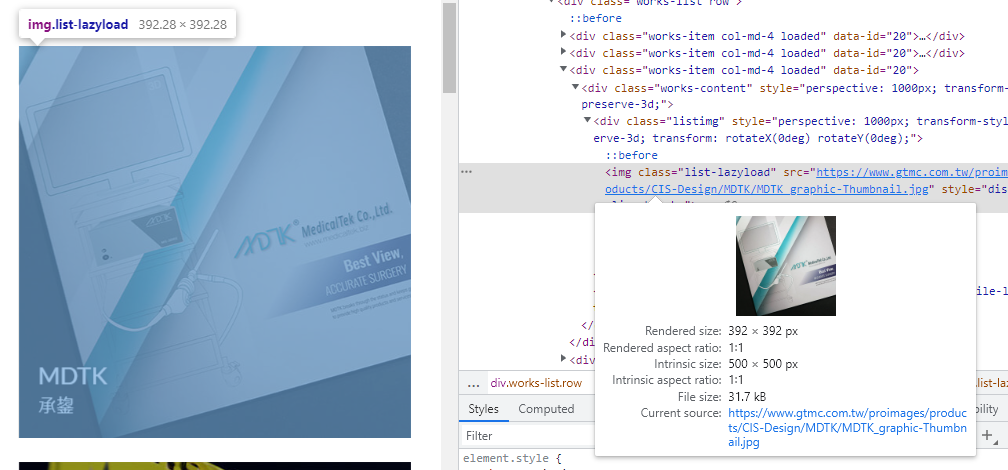
例如下圖是一個1:1比例的介紹縮圖,後續在準備圖片時,可以依照1:1的原則,準備500 x 500 px或是600 x 600 px等,只要符合1:1比例的尺寸皆可。
如下圖顯示的資訊為 :
- 圖片在網頁上目前顯示的範圍為 : 392 x 392 px。(by Rendered size)
- 圖片在網頁上目前顯示的的範圍比例為 : 1:1。 (by Rendered aspect ratio)
- 圖片的原始尺寸為 : 500 x 500 px。(by Intrinsic size)
- 圖片的比例為 : 1:1。 (by Intrinsic aspect ratio)

其他說明 :
並非全部的情況,都必須先取得圖片建議尺寸。
部分區域的圖片會使用背景的方式,覆蓋到區域上;此時圖片就像一塊布去覆蓋一個盒子時一樣,可能上下或是左右會有餘下的布料,造成垂直或水平方向有部分的畫面無法顯示於畫面上是正常的情況。 這種時候我們會推薦您在選擇圖片時,盡可能選擇拍攝的重點位於畫面正中心的照片。